今回は、SEOの中でも見逃しがちな「画像のSEO」について、最低限やるべきことを解説していきます。
参考文献:「画像の最適化(Google Search: State of the Union)」
1.記事に使う画像は内容にあったものを

記事内に貼る画像は、アイキャッチ画像も含めて内容にあったものを貼りましょう。
ただし、オリジナリティや個性を重視したい時もあるので、そこまで強く縛る必要はないかと思います。
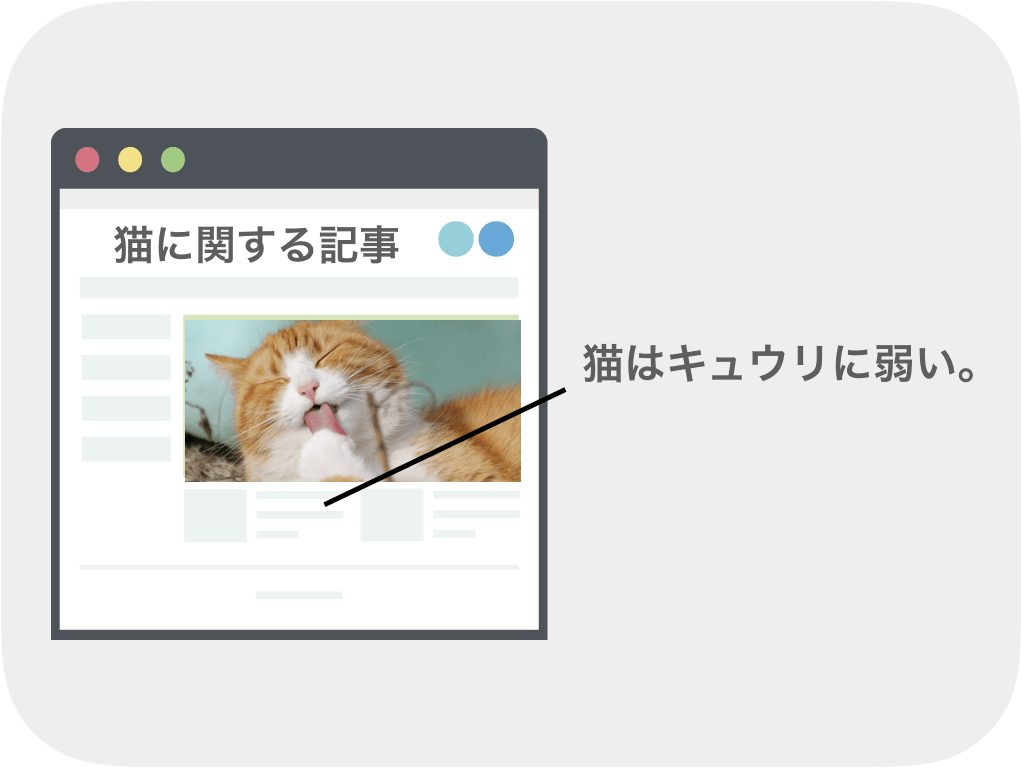
2.画像の周りに関係するテキストを

画像の意味を表すテキストを画像の周りで使うと、Googleが画像の内容を理解するのに役立ちます。
とはいえ、これもあまり意識しすぎるとおかしいので、必要最低限でいいかと。
3.alt属性を設定する

alt(オルト)属性は必須ですね。画像検索のためにも、ここには検索キーワードを入れたり、具体的に書くことをお勧めします。猫の画像でも「可愛い猫」や「舌を出している猫」といった感じですね。
WordPressの場合は、画像の挿入画面にある「タイトル」の部分がalt属性になります。
 一方、「説明文」の部分は、title属性に。何らかの障害で画像が表示されなかった場合は、このtitle属性が記事に表示されるので、設定しておきましょう。
一方、「説明文」の部分は、title属性に。何らかの障害で画像が表示されなかった場合は、このtitle属性が記事に表示されるので、設定しておきましょう。
なお、title属性は、Googleのクローラーに情報を送るためのものではなく、あくまでユーザーの情報を補完するためのもの。滅多に使われない部分でもあるため、alt属性と同じ内容でもさほど問題ありません。
4.ファイル名を設定

実はファイル名も重要です。ブログ内を巡回するクローラーが画像の内容を理解しやすくなるので、しっかりインデックスしてもらいたいなら、英語表記で詳しく書きましょう。
例えば、猫の画像ならファイル名は「Cat」や「Cute Cat」などがおすすめです。日本語のファイル名でも問題なし!という意見もありますが、リスクを避けるなら英語がおすすめです。
5.重要なテキストは、画像で説明しない

現時点でGoogleのクローラーは、画像内に書かれたテキストを理解することができません。
よって、検索されることが多いキーワードや記事のポイントとなる部分は、なるべくHTML(テキスト)の状態で記述しましょう。
まとめ
画像SEOは、意外と見落としてる方が多いかと。ブログ初心者の方なら、始めに覚えてしまうと楽ですね。